kuu♪からのお知らせ
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
よく出てくるタグの説明 [基礎知識]
カスタムスキンをするときによく扱うタグだけを抜き取りました。
自分が編集したい場所にこれらのタグがなくても、書き加えることにより見た目が変わってきたりします。
また、同じ内容のタグでも記述の仕方がさまざまです。
自分の好みの書き方で書けばOKです。
【1】 線
□左右同じ意味です。
□まとめて書くときは左を、個別に設定したいときは右を使うといいでしょう。
| border:1px solid #ffffff; | border-top: #ffffff solid 1px; (上) border-right: #ffffff solid 1px; (右) border-bottom: #ffffff solid 1px; (下) border-left: #ffffff solid 1px; (左) |
■1pxの数字を変えると線の太さが変わります。
■solidは線の種類です。solidを↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
■#ffffffの部分が色の指定です。好きな色に変えましょう。
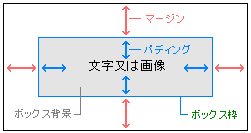
【2】 マージンとパディング
□よくセットで記述してあり、どちらを扱えばどういう風に変わるのかとてもわかりにくいです。
□marginは〔外側の余白〕 paddingは〔内側の余白〕 と覚えましょう。

[例1.] margin:50px;を挿入したときの表示
[例2.] padding:20px;を挿入したときの表示
[marginの記入例]
□①~④まですべて同じ意味です。
□その時々の用途にあわせて記述の仕方を変えてみてください。
| ① | margin:12px; (すべて) |
| ② | margin:12px 12px; (上下 左右) |
| ③ | margin:12px 12px 12px 12px; (上 右 下 左) |
| ④ | margin-top:12px; (上) margin-right: 12px; (右) margin-bottom:12px; (下) margin-left:12px; (左) |
[paddingの記入例]
□⑤~⑧まですべて同じ意味です。
□その時々の用途にあわせて記述の仕方を変えてみてください。
| ⑤ | padding:12px; (すべて) |
| ⑥ | padding:12px 12px; (上下 左右) |
| ⑦ | padding:12px 12px 12px 12px; (上 右 下 左) |
| ⑧ | padding-top:12px; (上) padding-right: 12px; (右) padding-bottom:12px; (下) padding-left:12px; (左) |
【3】 文字
■文字の右寄せ text-align:right;
■文字の左寄せ text-align:left;
■文字の真ん中寄せ text-align:center;
■文字色 color: #000000;
【4】 背景色と画像
■背景色 background:#ffffff;
■背景画像 background:url(/_common/skins/209/images/arrowL_small.gif) no-repeat left center;
■背景色と画像をまとめて指定
background:#ADB5C5 url("/_common/skins/209/images/menuDecoration.gif") no-repeat 12px 6px;
☆色の指定
#ffffff というのは色の指定です。好きな色の色番号に変えましょう。
その時、「#FF0000」というふうに、#を必ず入れましょう。
私は色を選ぶのは『HTML 色一覧』もしくは『HTMLCOLOR』をDLして使っています。
『HTMLCOLOR』はパソコン上にある好きな色番号を教えてくれるのでスキン作成にはかかせません。
☆画像の挿入方法
①使いたい画像をアップロードします。
②挿入したい場所にマウスポインタを置いておき、アップロードした画像をクリックすると
background:url(/blog/_images/blog/_▲▲▲/*****/0123456.gif) no-repeat;
こういうのが自動ででます。
画像を入れる位置についても細かく設定することができます。
☆kuuが画像の作成に使っているツール
この3つを組み合わせて使っています。
■Windowsのペイント
■EDGE(フリーソフト)
■JTrim(フリーソフト)
So-net blogの使い方のCSSプロパティ一覧 も参考にしてくださいね。
cssの内容 [基礎知識]
ベーシックの「白」を元に、ソネブロのCSSのタグのおおまかな説明をします。
| ① | /*-----Common-----*/ | 全体的な設定部分 |
| ② | /*-----Header-----*/ | ヘッダー部分・バナー部分 |
| ③ | /*-----Content-----*/ | サイドバー・記事部分の外回りの設定 |
| ④ | /* Links */ | 記事のまわりの設定 |
| ⑤ | /* Articles */ | 記事部分の設定 |
| /*-----Entry-----*/ | nice・コメント部分の全体的な設定 | |
| /* nice! */ | niceの設定 | |
| /* Comments */ | コメント表示部分の設定 | |
| /* Comment Write */ | コメントを書き込む部分の設定 | |
| /* Trackback Write */ | トラックバックの設定 | |
| /* Related */ | ||
| ⑥ | /*-----Side-----*/ | サイドバーの設定 |
| /*--Profile--*/ | プロフィールの設定 | |
| /*--Calendar--*/ | カレンダーの設定 | |
| /*--Search--*/ | ||
| /*--RSS Regist--*/ | RSSの設定 | |
| /*--So-net--*/ | so-netの設定 | |
| /*--Tag--*/ | タグの設定 | |
| ⑦ | /*-----Footer-----*/ | フッターの設定 |
更に細かい内容については、So-net blogの使い方の「CSSセレクタ(タグ)一覧」をご覧ください。
画像が小さくなるときの対処法 [基礎知識]
スキンを作っていて、大きな画像をアップロードしたはずなのに、何故か小さく表示されてしまうことがあります。
【原 因】
ファイルのアップロードの時に〔サムネイル画像表示〕や〔別ウィンドウで原寸大表示〕にチェックが入っていることにあるように思います。
【対処法.1】 または【対処法.2】をしてください。
【対処法.1】
【サムネイル画像表示]と【別ウィンドウで原寸大表示】のチェックをはずし、もう一度アップロードする
【対処法.2】
1.)サイズを変えたいファイルの〔編集〕をクリック
2.)
①〔サムネイルの長辺〕に使いたい画像の長い方の辺のサイズを記入
②保存をクリック
3.)〔サムネイル画像表示〕と〔別ウィンドウで原寸大表示〕にチェックが入っていないか確認して任意の場所に挿入
字体を変更する [基礎知識]
-文字の字体を変えるには、所定の場所に以下のタグを入れます。
| font-family: MS ゴシック; |
赤文字部分を変えることにより、字体が変わります。
使いたい字体は、「World Wide Web Guide 〔font-family〕」さんの下方〔サンプル〕より選んでください。
挿入場所は
■全体的な設定は #container { の中に
■個別設定は、自分が変えたい場所に入れてください。以下を参考にしてください。
□ブログタイトルなら #banner h1{
□ブログサブタイトルなら #lead{
□記事全体なら .articles {
□記事タイトルなら .articles-title {
□記事本文なら .articles-body {
□コメント欄なら #comment-write textarea {
□表示されるコメントなら .comments-body {
□サイドバー全体なら .sidebar {
□サイドバータイトルなら .sidebar-title {
□サイドバー本文なら .sidebar-body {
文字色を変えよう [基礎知識]
-文字の色を変えるには、所定の場所に以下のタグを入れます。
| color: #000000; |
赤文字部分を変えることにより、色が変わります。
色を選ぶには、『HTML 色一覧』もしくは『HTMLCOLOR』をDLするのが便利です。
挿入場所は
■全体的な設定は #container { の中に
■個別設定は、自分が変えたい場所に入れてください。以下を参考にしてください。
□ブログタイトルなら #banner h1{
□ブログサブタイトルなら #lead{
□記事全体なら .articles {
□記事タイトルなら .articles-title {
□記事本文なら .articles-body {
□コメント欄なら #comment-write textarea {
□表示されるコメントなら .comments-body {
□サイドバー全体なら .sidebar {
□サイドバータイトルなら .sidebar-title {
□サイドバー本文なら .sidebar-body {
■詳しくはそれぞれの説明をご覧下さい。
□全体的な文字色を変えよう
□記事タイトルの文字色を変えよう
□記事本文の文字色を変えよう
□コメント欄の文字色を変えよう
□サイドバータイトルの文字色を変えよう
□サイドバー本文の文字色を変えよう



