kuu♪からのお知らせ
長年公開してきたカスタムスキンへの道ですが、
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
お知らせ欄をつける [ブログの小技]
【ソネットブログの記事上部にお知らせ欄を付ける方法】
やり方は2つあります。
〔その1〕〔その2〕それぞれ良いところがあるので、目的にあわせて使い分けてください。
〔その1〕
1. 管理ページ → デザイン① → レイアウト②

2. サイドコンテンツを開く③

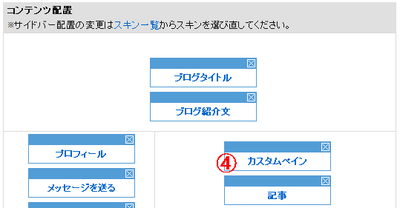
3. カスタムペインを記事上部に配置④ して、一度保存

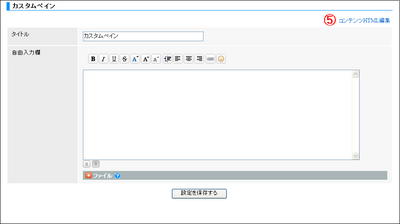
4. カスタムペインを開き、右上の『コンテンツHTMLを編集』をクリック⑤

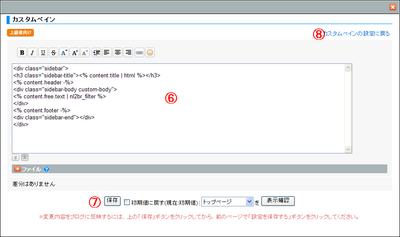
5. 中に書いてあるものを全部消す⑥。
次の2パターンの好きなほうを選びタグをコピーして貼り付けて保存⑦
『カスタムペインの設定に戻る』⑧をクリックして戻り、通常のカスタムペインと同じように書き込み保存

やり方は2つあります。
〔その1〕〔その2〕それぞれ良いところがあるので、目的にあわせて使い分けてください。
〔その1〕
1. 管理ページ → デザイン① → レイアウト②
2. サイドコンテンツを開く③
3. カスタムペインを記事上部に配置④ して、一度保存
4. カスタムペインを開き、右上の『コンテンツHTMLを編集』をクリック⑤
5. 中に書いてあるものを全部消す⑥。
次の2パターンの好きなほうを選びタグをコピーして貼り付けて保存⑦
『カスタムペインの設定に戻る』⑧をクリックして戻り、通常のカスタムペインと同じように書き込み保存
| ■記事タイトル部分を消したもの(タイトル部分がないので、本文に『お知らせ』などタイトルを記入) | |
|
〔その2〕
1. 管理ページ → デザイン → レイアウト
2. 記事を開く → 挿入テキスト(上部/下部)①をクリック
3. ②の部分に書き込む
上部に書けば、記事の上に表示され
下部に書けば、記事の下に表示されます。




質問なんですけど
お知らせ欄の横幅は変えられる事って出来ますか??
by rino (2008-08-15 15:53)
★rinoさん
お知らせ欄は記事の幅(もしくはサイドバーの幅)にあわせてあるから基本的には無理かもしれません。
ただ、お知らせ欄だけを指定するタグをつくって埋め込めばできるかも・・・。
かなり難しいとは思います。
by kuu (2008-08-19 14:02)
ナルホド
有難うございます
by rino (2008-08-29 14:11)
こんにちはw私もお知らせやってみたんですけど。。。スキンとおしらせの文字がかぶってしまいます;あと少し間もあいてしまって:またまたスミマセンがお願いします;
by 夏雲 (2008-11-06 16:15)
★夏雲さん
今気づいたのですが、バナーの高さを決めることについての記事を書いていませんでしたね^^;
夏雲さんの場合は多分指定しているバナーの高さが実際のバナーのサイズより小さいと思います。
/*-----Common-----*/ の中の #container {
もしくは
/*-----Header-----*/ の中の #banner {
の中に
heightがあると思います。
そのheightを
height:241px; にしてみてください。
間があいてしまうのは、『コンテンツHTMLを編集』内のタグをもう一度確認してみてください。
by kuu (2008-11-06 18:54)
こんばんわw
サイズはぴったりになりましたw
ありがとうございますw
えっとまたまた質問なのですが・・・
ごあいさつと書いてある下になにかついてしまうんですね;;(意味不明で分からないと思うので私のブログを見てください。)
そのことについて教えて欲しいんですが・・・。
by 夏雲 (2008-11-14 19:04)
★夏雲さん
夏雲さんのCSSまたはHTMLを見ないと何ともいえません。
「ごあいさつ」の下の文章は、カスタムペインを持ってきた中に書いた文章ですか?
それとも、記事上部に書いた文章ですか?
by kuu (2008-11-17 11:49)
こんばんわw
えっと記事上部にいちよかいたのですが;;
これがいけないんでしょうかね?
by 夏雲 (2008-11-17 18:49)
★夏雲さん
記事上部に書くのであれば、カスタムスキンを持ってくる必要はありません。
「ごあいさつ」を【レイアウト】の中から消してください。
もし、「ごあいさつ」を使うなら、記事上部に書いている内容を消して、「ごあいさつ」の中に書いてください。
その時は、上に書いてある「HTML」のタグをきちんと入れてくださいね。
by kuu (2008-11-18 13:08)
これは便利な技です^^
小技というより大技に近い!!
早速利用させていただきました・・・ありがとうございます。
by gutsism (2008-12-30 10:40)
★gutsismさん
これはホントとっても便利な技ですよね^^
私もそう思います♪
by kuu♪ (2009-01-05 16:00)
今気付いたんですが、この記事の更新日が私の誕生日と一緒です^^;(どーでもいい
やっぱり便利です、この技ヽ(*´∀`)ノ
by ムーちゃん (2009-01-18 16:35)
★ムーちゃんさん
お誕生日と一緒ですか^^
よく気づきましたね^^
私もこの技はとっても便利だと思います♪
by kuu (2009-01-20 11:55)
何度もすみません゜゜ムーです。
今、新スキンを作っているのですが、おしらせ(★ムーちゃんあいらんど★)のタイトルの色を白に変えたいんです。
昨日プレビューで見たときは牡丹色(?)をしていたのですが、
今日見たら茶色(基本の文字色)に変わっていました。
どこをいじって変わったのかは不明なんです゜゜
長文失礼しました。お返事待ってます。
by ムーちゃん (2009-03-29 16:45)
★ムーちゃんさん
タイトルの色は、記事タイトルの色と同じになります。
なので、
.articles-title {
の中の
background:#000000;
を変えてみてください。
by kuu (2009-03-30 13:46)
無事できました!!
ただ、記述はcolor:#FFFFFF;でした^^;
お返事ありがとうございました[アリガトウ]
by ムーちゃん (2009-03-31 16:52)
★ムーちゃんさん
できて、よかったですね[ニコッ]
by kuu (2009-04-01 12:18)
まさに求めていた情報でした。
ありがとうございます。
by ayano110 (2010-02-22 20:47)