kuu♪からのお知らせ
長年公開してきたカスタムスキンへの道ですが、
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
リッチテキストエディタでテーブルを組む【基本】 [ブログの小技]
リッチテキストエディタを使ってテーブルを作成することができます。
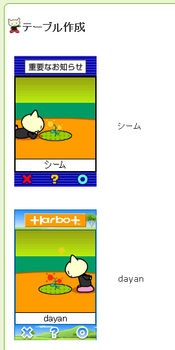
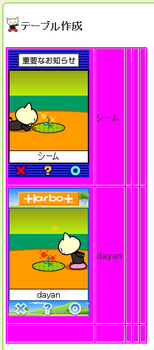
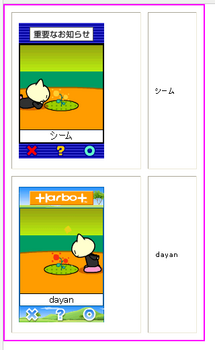
テーブルとは・・・表のようなものです。(見本:ハーボット写真館より)

【リッチテキストエディタでのテーブル作成方法】
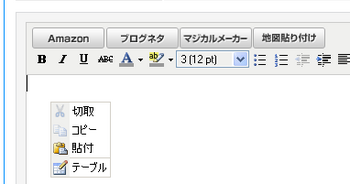
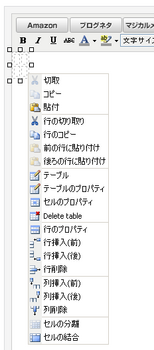
①記事作成画面をを開き、右クリックをするとこの画面が出るので、テーブルをクリックします。

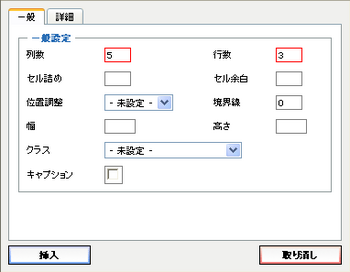
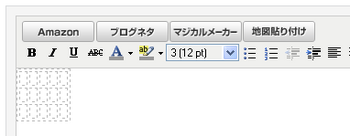
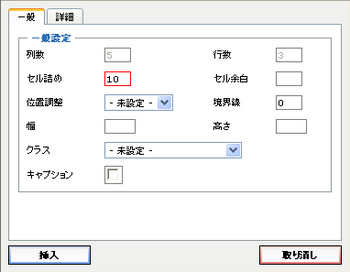
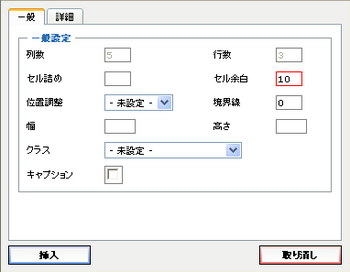
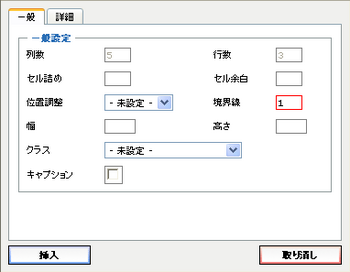
②この画面が出るので 列数5 行数3 を記入して、挿入をクリック。



【1列目に画像、2列目に文字を入れてみよう】
記事作成画面で、画像又は文字を挿入した居場所をクリックして、
画像であればファイルの中の入れたい画像をクリック、
文字であれば好きな文字を記入します。



テーブルとは・・・表のようなものです。(見本:ハーボット写真館より)
【リッチテキストエディタでのテーブル作成方法】
①記事作成画面をを開き、右クリックをするとこの画面が出るので、テーブルをクリックします。
②この画面が出るので 列数5 行数3 を記入して、挿入をクリック。
【1列目に画像、2列目に文字を入れてみよう】
記事作成画面で、画像又は文字を挿入した居場所をクリックして、
画像であればファイルの中の入れたい画像をクリック、
文字であれば好きな文字を記入します。
リッチテキストエディタでテーブルを組む【テーブルのプロパティ】 [ブログの小技]
記事作成画面でテーブルを挿入したあと、右クリックをすると以下の画面がでます。
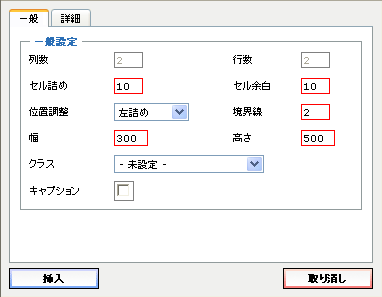
【テーブルのプロパティ】を選んでテーブルの細かい設定をしましょう。

【セル詰めをしてみよう】
セル詰めに数字をいれて、挿入をクリック





【セル余白をしてみよう】
セル余白に数字をいれて、挿入をクリック





【境界線をしてみよう】
境界線に数字をいれて、挿入をクリック





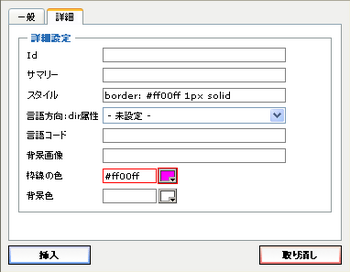
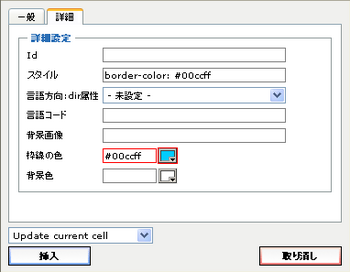
【枠線の色をつけてみよう】
詳細にして、枠線の色をクリックすると色見本が出るので好きな色を選択





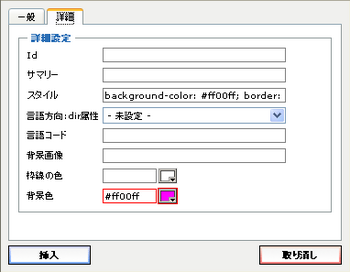
【背景色をつけてみよう】
詳細にして、背景色をクリックすると色見本が出るので好きな色を選択





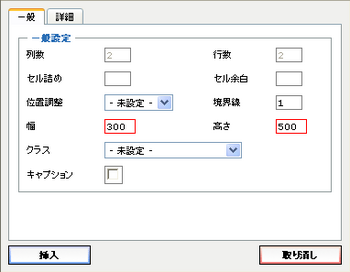
【幅と高さをかえてみよう】





【テーブルのプロパティ】を選んでテーブルの細かい設定をしましょう。
【セル詰めをしてみよう】
セル詰めに数字をいれて、挿入をクリック
【セル余白をしてみよう】
セル余白に数字をいれて、挿入をクリック
【境界線をしてみよう】
境界線に数字をいれて、挿入をクリック
【枠線の色をつけてみよう】
詳細にして、枠線の色をクリックすると色見本が出るので好きな色を選択
【背景色をつけてみよう】
詳細にして、背景色をクリックすると色見本が出るので好きな色を選択
【幅と高さをかえてみよう】
タグ:テーブルのプロパティ
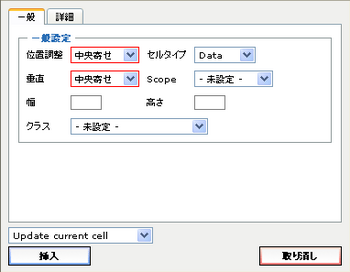
リッチテキストエディタでテーブルを組む【セルのプロパティ】 [ブログの小技]
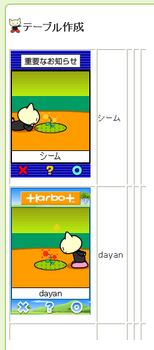
【セルのプロパティ】とは、ひとつのます目のことです。
【テーブルのプロパティ】の数値を以下に設定した上で【セルのプロパティ】の設定を始めます。

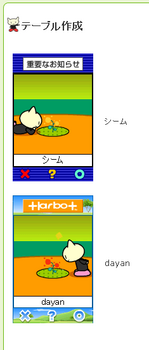
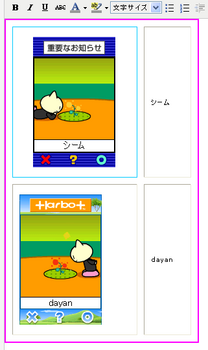
扱いたいセルを右クリックして、【セルのプロパティ】を選択します。(今回はシームのキャプチャのマスを変えてみます)
【位置調整】【垂直】【枠線の色】を変えてみます。








【テーブルのプロパティ】の数値を以下に設定した上で【セルのプロパティ】の設定を始めます。
扱いたいセルを右クリックして、【セルのプロパティ】を選択します。(今回はシームのキャプチャのマスを変えてみます)
【位置調整】【垂直】【枠線の色】を変えてみます。
タグ:セルのプロパティ
ソネブロ:画像タグの謎を解く [ブログの小技]
今回紹介する小技は【ソネブロ:画像タグの謎を解く】
「リッチテキストエディタ」を使ってない人、もしくは「リッチテキストエディタ」を使いつつその中のHTML編集も使ってる人が対象です。
ソネブロで「リッチテキストエディタ」を使ってない人は、画像を入れようとするとこんなタグがでてきますよね。
<img src="/_images/blog/_54a/simu/11291585.gif" width="87" height="30" border="0" align="" alt="11291585.gif" />
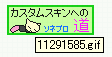
このタグはこの画像のタグです。

上の画像にカーソルを合わせて見ましょう!この画像のような数字がでますよね?

この数字はタグの中の赤い部分が表示されているのです。
<img src="/_images/blog/_54a/simu/11291585.gif" width="87" height="30" border="0" align="" alt="11291585.gif" />
では、ここを書き換えます 11291585.gif → ソネブロ:カスタムスキンへの道
<img src="/_images/blog/_54a/simu/11291585.gif" width="87" height="30" border="0" align="" alt="ソネブロ:カスタムスキンへの道" />

上の画像にカーソルを合わせて見てください。下のような字に変わりましたよね?

ほんのひとてまですがちょっぴりこだわって変えてみてはいかがでしょうか。
「リッチテキストエディタ」を使ってない人、もしくは「リッチテキストエディタ」を使いつつその中のHTML編集も使ってる人が対象です。
ソネブロで「リッチテキストエディタ」を使ってない人は、画像を入れようとするとこんなタグがでてきますよね。
<img src="/_images/blog/_54a/simu/11291585.gif" width="87" height="30" border="0" align="" alt="11291585.gif" />
このタグはこの画像のタグです。
上の画像にカーソルを合わせて見ましょう!この画像のような数字がでますよね?
この数字はタグの中の赤い部分が表示されているのです。
<img src="/_images/blog/_54a/simu/11291585.gif" width="87" height="30" border="0" align="" alt="11291585.gif" />
では、ここを書き換えます 11291585.gif → ソネブロ:カスタムスキンへの道
<img src="/_images/blog/_54a/simu/11291585.gif" width="87" height="30" border="0" align="" alt="ソネブロ:カスタムスキンへの道" />
上の画像にカーソルを合わせて見てください。下のような字に変わりましたよね?
ほんのひとてまですがちょっぴりこだわって変えてみてはいかがでしょうか。
RSSプレイヤーとRSS2.0(RSSフィード) [ブログの小技]
so-netのRSSプレーヤーの設定方法です。
これが簡単なようで意外と難しいですね。
私も苦労したのでこれから使おうという人の参考になればうれしいです。
So-net blogの使い方の「RSSプレイヤーの追加」「ポッドキャスト」も参考にしてくださいね。



