kuu♪からのお知らせ
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
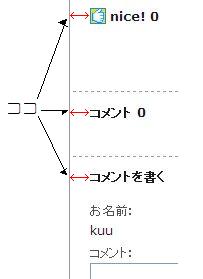
nice・コメントを書くの字の位置を変えよう [記事]
【nice・コメントを書くの字の位置を変えよう】

変える部分を赤で書いています。
/*-----Entry-----*/ とあります 〔真ん中よりちょっと上)
.entry { |
赤の部分を付け加えます。
padding-left:12px; の12pxの部分を変えると左端からの幅が変わります
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。
「nice コメント コメントを書く」 の下の線の色を変えよう [記事]
【nice コメント コメントを書く の下の線の色を変えよう】
■変える部分を赤で書いています。
/*-----Entry-----*/ とあります
| .entry h4 { margin:0 0 10px 0; padding:3px 0; border-bottom:1px solid #888888; font-size:small; } |
線の色と太さと種類を変えるには、
border-bottom:1px solid #888888; を変えます。
・border-bottom:1pxの数字を変えると線の太さが変わります。
・solidは線の種類です。solidを↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
・#888888の部分が色の指定です。好きな色に変えましょう。
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。
記事の一番下の日付の位置を変えよう [記事]
【記事の一番下の日付の位置を変えよう】
変える部分を赤で書いています。
/* Articles */ とあります。(上から1/3くらいのところです。)
.posted{ |
padding-left:12px; を付け加えます。
12pxの数字を変えると左端からの幅が変わります
![]()
.posted{ |
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。
記事の一番下の日付の色を変えよう [記事]
【記事の一番下の日付の色を変えよう】
変える部分を赤で書いています。
/* Articles */ とあります。(上から1/3くらいのところです。)
.posted{ |
赤い部分 #888888 を変えましょう。
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。
記事の一番下の線の色を変えよう [記事]
【記事の一番下の線の色を変えよう】
■変える部分を赤で書いています。
/* Articles */ とあります。(上から1/3くらいのところです。)
| .posted{ margin:0 20px 10px 20px; padding-top:5px; border-top:1px dotted #888888; font-size:x-small; color:#888888; } |
線の色と太さと種類を変えるには、
border-top:1px dotted #888888;
を変えます。
・border-top:1pxの数字を変えると線の太さが変わります。
・dotted は線の種類です。dotted を↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
・#888888の部分が色の指定です。好きな色に変えましょう。
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。



