kuu♪からのお知らせ
長年公開してきたカスタムスキンへの道ですが、
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
コメント欄に画像を入れよう [nice/コメント]
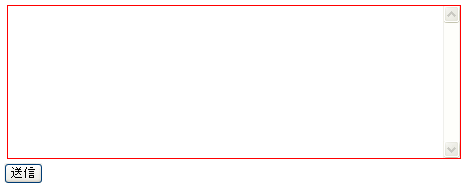
【コメント欄に画像を入れよう!】 
![]()

変える部分を赤で書いています。
〔シンプルワイドのタグを例に解説しますが、どのスキンでもできるはずです。〕
/* Comment Write */
#comment-write textarea { |
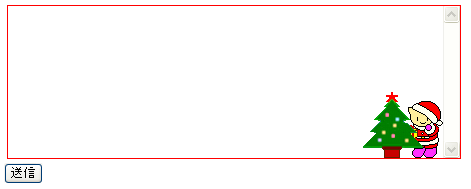
①background:url(/blog/_images/blog/_7b3/*****/12345678.gif) no-repeat right bottom; を書き加えます。
・right bottom; のrightは画像を右寄せ bottomは下寄せの意味なので、
左に寄せたいときは 「left」 真ん中に寄せたいときは 「center]
上に寄せたいときは「top」と書き換えましょう。![]()
#comment-write textarea { |




こんばんは^^
背景に画像を入れるのは、できませんでしたが…
コメント欄に画像を入れることができました♪
本当にありがとうございました!!
by つばさ (2008-09-21 18:15)
★つばささん
画像が入ってよかったです[ニコッ]
by kuu (2008-09-24 14:39)
どうもありがとうございます♪
おかげで、背景画像まで変えることができました♪♪
とても便利で、本当に助かります。
ありがとうございます^^
by つばさ (2008-09-24 17:39)
こんばんわwありがとうございますwおかげでコメント欄に画像入れることが出来ました!!えっと一つ聞きたいんですが・・・コメントを書くときの字はどうやったら変えられるのでしょうか?私のブログ今、全体が真っ黒でコメントを入れるとき何を打ってるかわからないんですね;もしよろしければ教えてくれるとありがたいです><so-netブログあまり知らないもので><お願いします!でゎ失礼しますw
by 夏雲 (2008-09-28 21:32)
★夏雲さん
そういえばコメント欄の文字色を変える方法を書いていませんでしたね[ゴメン]
あとで記事にしておきますね。
とりあえず・・・ コメント欄の文字色を変えるのは
#comment-write textarea {
の中に
color:#ffffff;
を入れればOKです。#ffffff は白なのでここをお好きな色に変えてくださいね[ニコッ]
by kuu (2008-09-29 13:41)
ありがとうございます!!字の色変えられました><ありがたいヾ(*´∀`*)ノ゛どうもありがとうございますw
by 夏雲 (2008-09-29 17:44)
★夏雲 さん
できてよかったです[ヤタ]
by kuu (2008-10-01 13:32)
あまたまたすみません、
えっと、どこに画像をいれればよういのでしょうか
****の場所ですかな?もう、馬鹿ですみません;p
by ばら (2008-10-01 19:18)
何度もすみません;ぇっと前いったとうり、私のブログ背景が真っ黒で画像をだすと、画像の周りが白くてちょっとへんなんですね;しかも今企画をだしていて皆さんのブログは、たいてい背景が白なので企画を持って帰りずらいのです;あのよくみなさんがこちらをクリックすると画像が出ますとかあるじゃないですか?説明下手ですみません;もしそのやり方を知っていましたら教えてほしいです><なんか全然違うこと書いてスミマセン:でゎお願いします。
by 夏雲 (2008-10-03 17:14)
★ばらさん
画像の入れ方は
http://simu.blog.so-net.ne.jp/2007-12-20-6 ここの②を見てくださいね[ニコッ]
by kuu (2008-10-03 18:32)
★夏雲 さん
http://blog-help.blog.so-net.ne.jp/basic3
http://blog-help.blog.so-net.ne.jp/file2
この2つを見ればわかるかな[ニコッ]
by kuu (2008-10-03 18:36)
できました♪
ありですv
by ばら (2008-10-04 15:11)
こんばんわwお返事送れてスミマセン;できましたwありがとうございますw
by 夏雲 (2008-10-15 18:03)
★□はる□さん
私自身は詳しいことはわからないです[ゴメン]
でも、『ブログ BGM ソネット』などで検索をかけるとそれらしいブログがあるみたいですよ。
やり方を書いている方もいると思うので探してみてくださいね[オー]
by kuu (2008-10-17 18:33)
こんばんわ^^
いつも参考にさせてもらっています
素敵な小技集有難う御座います
そこで思ったことなのですが
ソネブロ変わる前にこの記事に画像を固定する
載せ方が載ってたと思うんですが
なくなってるような気がしましたので書き込みさせて頂きました
できれば教えて欲しいです><
by DoRaCo (2008-10-30 01:50)
★DoRaCoさん
コメント欄の画像の固定ですか?
コメント欄の画像の固定は上の①でできると思います。
背景の固定だったら http://simu.blog.so-net.ne.jp/2008-02-06
ここを参考にしてみてくださいね。
両方違うのであれば、どこに載せた画像を固定するのか、もう少し詳しく教えてください。
by kuu (2008-10-30 10:05)
とても分かりやすくて便利に使わせてもらっています
リンク抜粋してよかったのかと思いましたが・・・
いくつか教えてほしいことがあるので
h(ttp://tayu.blog.so-net.ne.jp/
このブログのコメント欄が水色の吹き出しになってるのですが。
どうやったら出来るのか教えてほしいです
コメント表示された部分に画像を入れる方法だと思います
h(ttp://w-dorop.blog.so-net.ne.jp/2008-11-20#favorite
このブログのナイスボタンが色が違うのの仕方を教えてほしいです。nice!というボタンです。
あとはマウスを乗せると画像が変わる
オールオーバーの方法も教えてほしいです
何個も質問してしまって申し訳ありません><
by ☆★あい★☆ (2008-11-20 20:27)
★☆★あい★☆さん
ご質問の件ですが、されている方がわかっている場合、その方に直接聞かれた方が早いと思います。
私も初めてみたので、正直わかりません。
いずれヒマを見つけて、やり方を考えて記事にするかもしれませんが、いつになるかわかりません。
今わかっていることは
*吹き出し部分は、【スキン管理】の /* Comments */
この中のどこかに画像をいれているのでは? ということ。
*niceの画像は、【レイアウト→記事】のHTMLの中の画像を差し替えたのでは? ということです。
オーバーホールの方法も今の時点ではまったくわかりません。
多分いろいろなやり方があると思うので、ネット検索で調べてみるとわかるかもしれませんね。
お役に立てなくてごめんなさい。
by kuu♪ (2008-11-21 09:47)
わーすごい!!
めちゃくちゃ助かりました!!
すごく丁寧でわかりやすいです!
本当ありがとうございましたw[ニコッ]
by fuji (2009-04-02 15:29)
★fujiさん
お役に立ててよかったです♪
by kuu (2009-04-15 13:17)
こんにちはーv
いつもkuuさんの記事に助けられています[ニコッ]
今日は質問したいことがありまして・・・
コメント欄に画像を入れようとしたのですが
画像のタグを入れたらコメント欄が黒→白に変わってしまったのです[ウッ]
タグを消しても黒に戻らないのですがどうすればいいのでしょうか?
by ゆうとろん (2009-05-04 13:03)
★ゆうとろんさん
あれ? なぜでしょうね。
ひとまず、コメント欄の背景を黒くしたいなら
#comment-write textarea { に
background:#000000;
を入れてください。
背景も入れる場合は
background:#000000 url(/blog/_images/blog/_7b3/*****/12345678.gif) no-repeat right bottom;
こんな感じで入れてみてください。
by kuu (2009-05-07 10:43)
こんばんは!
kuuさんのおかげで黒に戻すことができました[ワーイ]
これからも参考にさせて頂きます[ニコッ]
by ゆうとろん (2009-05-14 21:54)
★ゆうとろんさん
元に戻ってよかったですね^^
by kuu♪ (2009-05-20 12:10)
どっか微妙に間違ったみたいでコメント欄の色が変わりましたw
でもまぁいいか。。ありがとう
by み〜 (2010-03-05 00:17)
上にヒントありましたね。直りました
by み〜 (2010-03-05 00:22)
初めまして^^
とってもわかりやすかったです^^
おかげさまで、コメント欄が可愛くなりました!
これからも参考にさせていただきます^^[アリガトウ]
by りなリン (2010-10-14 18:48)