kuu♪からのお知らせ
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
プロフィール内の「nice!」の文字色と外線の色と背景色を変えよう [プロフィール]
【プロフィール内の「nice!」の文字色と外線の色と背景色を変えよう】

変える部分を赤 青 緑で書いています。
/*--Profile--*/
| .nice { margin:0; padding:0 2px; background:#ffd900; border:1px solid #0090ff; color:#0090ff; } |
① background:#ffd900; を変えると〔nice!〕の字の背景色が変わります。
他の背景と同色にするのなら消してしまいましょう。
② border:1px solid #0090ff; が周りの線の部分です。
・線を消すのなら 1pxを 0pxにすればOK
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
・#0090ffの部分が色の指定です。好きな色に変えましょう。
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。
③ color:#0090ff; が〔nice!〕の字の色です。
〔記事〕と同じ色にするのなら消してしまいましょう。![]()
/*--Profile--*/
| .nice { margin:0; padding:0 2px; border:0px solid #0090ff; } |
これで上の見本の写真のようになります。
プロフィールに画像を入れる方法 [プロフィール]
【プロフィールに画像を入れる方法】
2パターンあります。
■1つ目
画像として
![]() を用意して入れました。
を用意して入れました。
/*--Profile--*/ dt.profile-img { dd.profile-status{ .profileLink { .nice { |
① .profileLink の中を消します。
padding-left:12px;
background:url(/blog/_skin/system/images/arrowR_small_gray.gif) no-repeat left center;
② dd.profile-statusに
background:url(/blog/_images/blog/_▲▲▲/******/1234567.gif)no-repeat left center;
padding-left:20px;(画像の大きさによって20を調節してください)
を足します。
![]()
/*--Profile--*/ dt.profile-img { dd.profile-status{ .profileLink { .nice { |
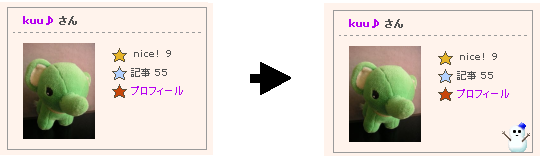
■2つ目
今回は1つめに更に ![]() を足してみます。(もちろんどちらかだけでもOKです。)
を足してみます。(もちろんどちらかだけでもOKです。)

/*--Profile--*/ dt.profile-img { dd.profile-status{ .profileLink { .nice { |
#profile{
margin-bottom:10px;
background:url(/blog/_images/blog/_▲▲▲/*****/0123456.gif) no-repeat right bottom;
}
を足します。
right bottom の部分は好みで変えてOKです。
![]()
/*--Profile--*/ dt.profile-img { dd.profile-status{ .profileLink { .nice { |
プロフィールの中の矢印画像を消そう [プロフィール]
【プロフィールの中の矢印画像を消そう】
![]()
変える部分を赤で書いています。
/*--Profile--*/ とあります。その中の
| .profileLink { padding-left:12px; background:url(/blog/_skin/system/images/arrowR_small_gray.gif) no-repeat left center; } |
padding-left:12px;
background:url(/blog/_skin/system/images/arrowR_small_gray.gif) no-repeat left center;
を消します。
プロフィールの中の矢印画像を変えよう [プロフィール]
【プロフィールの中の矢印画像を変えよう】
サイズは11×11くらいが良いです。
もう少し大きくても入るとは思いますよ。
![]()
変える部分を赤 緑で書いています。
/*--Profile--*/ とあります。その中の
| .profileLink { padding-left:12px; background:url(/blog/_skin/system/images/arrowR_small_gray.gif) no-repeat left center; } |
① background:url(/blog/_skin/system/images/arrowR_small_gray.gif) no-repeat left center;
ここに自分の入れたい画像を載せます。
② ①をして一回保存してみます。
画像と文字が重なっていなければする必要はないですが、もし重なっている場合は
padding-left:12px;を付け加え12pxを変えましょう。![]()
| .profileLink { padding-left:12px; background:url(/blog/_images/blog/_▲▲▲/*****/0123456.gif) no-repeat left center; padding-left:12px; } |
上下が切れてしまう場合は、
padding-top:12px;
padding-bottom:12px;
を付け加えるといいかもしれません。



