kuu♪からのお知らせ
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
サイドバーのドロップダウンの文字を小さくする [サイドバー]
サイドバーの「月別アーカイブ」や「カテゴリー」をドロップダウンに変えたときサイドバーにうまく幅が合えばいいですけど、あわないときはこれをするといいでしょう。
枠の幅と字の大きさを変更します。
「月別アーカイブ」と「カテゴリー」両方同時に反応します。
個別に設定したいときは・・・ 考えてみてください。
/*-----Side-----*/の一番下に下記タグを挿入します。(cssの編集画面)
| select { width: 150px; color: #000000; background: #ffffff; padding: 1px; margin: 5px; font-size: 100%; line-height: 180%; } |
width: 150px; を変えると横幅が変わります。
background: #ffffff; を変えると背景色が変わります。
font-size: 100%; 字の大きさの設定です。
ソネットブログ(so-netblog):カスタムスキンへの道【目次】へ
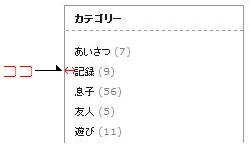
サイドバーの中の字の位置を変えよう [サイドバー]
【サイドバーの中の字の位置を変えよう】


変える部分を赤で書いています。
/*-----Side-----*/ とあります
| .sidebar-body { margin:0; } |
padding-left:12px;
padding-bottom:12px;
を付け加えます。
![]()
| .sidebar-body { padding-left:12px; padding-bottom:12px; margin:0; } |
padding-left:12px; の12pxの部分を変えると左端からの幅が変わります
padding-bottom:12px; の12pxの部分を変えると下からの幅が変わります
上からの幅を変えたいときは padding-top:12px;
右からの幅を変えたいときは padding-right:12px;
を付け加えて数字を変えてください。
サイドバータイトルの色を変えよう [サイドバー]
【サイドバータイトルの色を変えよう】
■変える部分を赤で書いています。
/*-----Side-----*/ 〔スタンダード1のタグ〕
| .sidebar-title { margin:0; padding:3px 5px; margin-bottom:5px; background:#003366; font-size:x-small; color:#ffffff; } |
サイドバータイトルの色を変えるには、background:#003366;を変えればOKです。
#003366の部分を好きな色に変えましょう。
「#003366」の部分は自分で好きな色を載せてください。
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。
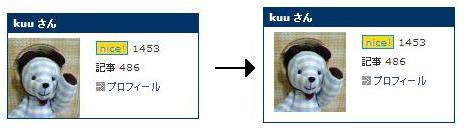
サイドバータイトルに小さな画像を入れてみよう [サイドバー]
【サイドバータイトルに小さな画像を入れてみよう】
ここでは書き込む順番が大切です。
タグを書き込む順番に気をつけましょう。
変える部分を赤 青 緑で書いています。
〔例:シンプルワイドのタグ〕
/*-----Side-----*/
.sidebar-title { |
①padding:5px 10px;の数字を変えましょう
3pxの方が上下の幅 10pxの方が左からの幅です。
左からの幅を広げて画像を入れる隙間を作りましょう
②background:url(/blog/_images/blog/_***/*****/1234567.gif) no-repeat left center;
こんな風なタグを入れます。
入れたい画像をアップロードしてクリックすると
background:url(/blog/_images/blog/_***/*****/1234567.gif) no-repeat; こう入ります。
まず no-repeat; の ; を消します。
次に left center を書き加えます。
忘れずに最後に ; を書き加えます。
・leftは画像を左に入れるという意味(右に入れたいときは right)
・centerは上下の真ん中に画像を入れるという意味
③画像の後ろに色をつけたいときは background-color:#BBC6FE; と書き加えます。
デフォルトでは「color:#1c1c1c;」こうなってますけど、これでは反応しないはずです。![]()
〔例〕画像を右に入れ、色を乗せるときは
.sidebar-title { |
〔例〕画像を左に入れ、色を乗せるときは
.sidebar-title { |
サイドバーに背景色をつけよう [サイドバー]
【サイドバーに背景色をつけよう】
変える部分を赤で書いています。
/*-----Side-----*/
| .sidebar { width:198px; padding-bottom:10px; border:1px solid #9a9a9a; margin-bottom:10px; overflow:hidden; } |
ここに、background-color:#cccccc; を付け加えます。
![]()
| .sidebar { width:198px; padding-bottom:10px; border:1px solid #9a9a9a; margin-bottom:10px; background-color:#cccccc; overflow:hidden; } |
・#ccccccの部分が色の指定です。好きな色に変えましょう。
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。



