kuu♪からのお知らせ
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
コメント欄の外枠の線の色を変えよう [nice/コメント]
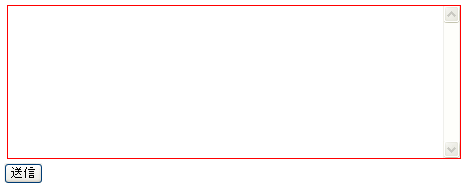
【コメント欄の外枠の線の色を変えよう】
■変える部分を赤で書いています。
/* Comment Write */
| .columnW .comment-input, .columnW #comment-write textarea { width:358px; } |
上記に border:1px solid #cccccc; を付け加えます。
線の色と太さと種類を変えるには、
border:1px solid #cccccc; を変えます。
・border:1pxの数字を変えると線の太さが変わります。
・solidは線の種類です。solidを↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
・#ccccccの部分が色の指定です。好きな色に変えましょう。
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。
![]()
/* Comment Write */
| .columnW .comment-input, .columnW #comment-write textarea { width:358px; border:1px solid #cccccc; } |
コメント欄の縦・横幅を広げよう [nice/コメント]
【コメント欄の縦・横幅を広げよう】
■変える部分を赤・青で書いています。
/* Comment Write */
| .comment-input { width:450px; } |
①width:450px;が横幅の指定です。
赤い部分の数字を変えましょう。
②縦の幅を変えたい時は height:200px; を付け加えましょう。![]()
/* Comment Write */
| .comment-input { width:450px; height:200px; } |
ソネットブログ(so-netblog):カスタムスキンへの道【目次】へ
コメント欄に画像を入れよう [nice/コメント]
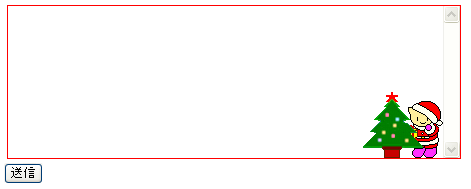
【コメント欄に画像を入れよう!】 
![]()

変える部分を赤で書いています。
〔シンプルワイドのタグを例に解説しますが、どのスキンでもできるはずです。〕
/* Comment Write */
#comment-write textarea { |
①background:url(/blog/_images/blog/_7b3/*****/12345678.gif) no-repeat right bottom; を書き加えます。
・right bottom; のrightは画像を右寄せ bottomは下寄せの意味なので、
左に寄せたいときは 「left」 真ん中に寄せたいときは 「center]
上に寄せたいときは「top」と書き換えましょう。![]()
#comment-write textarea { |
niceの画像を変えよう [nice/コメント]
【niceの画像を変えよう】
![]()
■変える部分を赤 緑で書いています。
/* nice! */
| #nice h4 { background:url("/blog/_skin/system/images/icon-nice.gif") no-repeat left center; padding-left:20px; } |
① background:url(/blog/_skin/system/images/icon-nice.gif) no-repeat left center;
ここに自分の入れたい画像を載せます。
② ①をして一回保存してみます。
画像と文字が重なっていなければする必要はないですが、もし重なっている場合は
padding-left:20px;の20pxを変えましょう。
【コメント】の前に画像を入れよう [nice/コメント]
記事部分の下のほう 【コメント】の前に画像(アイコン)を入れる方法です。
/* Comments */の中に下のタグをコピーして貼り付けます。
| #comments h4 { background:url("/_images/blog/_eee/cccccc/xxxxxx.gif") no-repeat left bottom; padding-left:20px; margin-left:5px; } |
background:url("/_images/blog/_eee/cccccc/xxxxxx.gif") no-repeat left bottom;
にはご自分の好きな画像を入れます。
padding-left:20px;
margin-left:5px;
はご自分で、数字を変えて調整してください。



