kuu♪からのお知らせ
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
線の種類と記述方法 [基礎知識]
□左右同じ意味です。
□まとめて書くときは左を、個別に設定したいときは右を使うといいでしょう。
右側の場合は、必要なものだけ書けばOKです。
| border:1px solid #ffffff; | border-top: #ffffff solid 1px; (上) border-right: #ffffff solid 1px; (右) border-bottom: #ffffff solid 1px; (下) border-left: #ffffff solid 1px; (左) |
■1pxの数字を変えると線の太さが変わります。
■solidは線の種類です。solidを↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
■#ffffffの部分が色の指定です。好きな色に変えましょう。
その時、「#FF0000」というふうに、#を必ず入れましょう。
私は色を選ぶのは『HTML 色一覧』もしくは『HTMLCOLOR』をDLして使っています。
『HTMLCOLOR』はパソコン上にある好きな色番号を教えてくれるのでスキン作成にはかかせません。
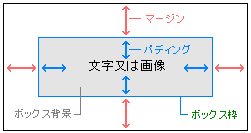
”margin” と ”padding”の違い [基礎知識]
□よくセットで記述してあり、どちらを扱えばどういう風に変わるのかとてもわかりにくいです。
□marginは〔外側の余白〕 paddingは〔内側の余白〕 と覚えましょう。

[例1.] margin:50px;を挿入したときの表示
[例2.] padding:20px;を挿入したときの表示
[marginの記入例]
□①~④まですべて同じ意味です。
□その時々の用途にあわせて記述の仕方を変えてみてください。
| ① | margin:12px; (すべて) |
| ② | margin:12px 12px; (上下 左右) |
| ③ | margin:12px 12px 12px 12px; (上 右 下 左) |
| ④ | margin-top:12px; (上) margin-right: 12px; (右) margin-bottom:12px; (下) margin-left:12px; (左) |
[paddingの記入例]
□⑤~⑧まですべて同じ意味です。
□その時々の用途にあわせて記述の仕方を変えてみてください。
| ⑤ | padding:12px; (すべて) |
| ⑥ | padding:12px 12px; (上下 左右) |
| ⑦ | padding:12px 12px 12px 12px; (上 右 下 左) |
| ⑧ | padding-top:12px; (上) padding-right: 12px; (右) padding-bottom:12px; (下) padding-left:12px; (左) |
背景色の指定と画像の挿入方法 [基礎知識]
*背景色の指定と画像の挿入方法
■背景色 background:#ffffff;
■背景画像 background:url(/_common/skins/209/images/arrowL_small.gif) no-repeat left center;
■背景色と画像をまとめて指定
background:#ADB5C5 url("/_common/skins/209/images/menuDecoration.gif") no-repeat 12px 6px;
☆色の指定
#ffffff というのは色の指定です。好きな色の色番号に変えましょう。
その時、「#FF0000」というふうに、#を必ず入れましょう。
私は色を選ぶのは『HTML 色一覧』もしくは『HTMLCOLOR』をDLして使っています。
『HTMLCOLOR』はパソコン上にある好きな色番号を教えてくれるのでスキン作成にはかかせません。
☆画像の挿入方法
①使いたい画像をアップロードします。
②挿入したい場所にマウスポインタを置いておき、アップロードした画像をクリックすると
こういうのが自動ででます。
background:url(/blog/_images/blog/_▲▲▲/*****/0123456.gif) no-repeat;
*画像を入れる位置についても細かく設定することができます。
(1)background:url(/blog/_images/blog/_▲▲▲/*****/0123456.gif) no-repeat left bottom;
これは、画像を ”左寄せ”&”下詰め”という意味です。
left ・・・ 左寄せ right ・・・ 右寄せ center ・・・ 真ん中寄せ
top ・・・ 上詰め bottom・・・ 下詰め center ・・・ 真ん中寄せ
(2)background:url(/blog/_images/blog/_▲▲▲/*****/0123456.gif) no-repeat 10px 5px;
数字を変えることで、位置がずれます。
☆kuuが画像の作成に使っているツール
この3つを組み合わせて使っています。
■Windowsのペイント
■EDGE(フリーソフト)
■JTrim(フリーソフト)
文字の右寄せ・左寄せ・真ん中寄せ [基礎知識]
文字の位置を指定するタグです。
■文字の右寄せ text-align:right;
■文字の左寄せ text-align:left;
■文字の真ん中寄せ text-align:center;
必要なタグを、自分が使いたい場所にいれればOKです。



