kuu♪からのお知らせ
長年公開してきたカスタムスキンへの道ですが、
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
”margin” と ”padding”の違い [基礎知識]
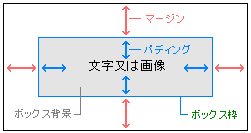
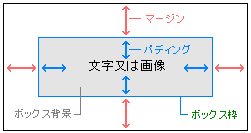
マージンとパディングの違い
□よくセットで記述してあり、どちらを扱えばどういう風に変わるのかとてもわかりにくいです。
□marginは〔外側の余白〕 paddingは〔内側の余白〕 と覚えましょう。

□よくセットで記述してあり、どちらを扱えばどういう風に変わるのかとてもわかりにくいです。
□marginは〔外側の余白〕 paddingは〔内側の余白〕 と覚えましょう。

[例1.] margin:50px;を挿入したときの表示
[例2.] padding:20px;を挿入したときの表示
[marginの記入例]
□①~④まですべて同じ意味です。
□その時々の用途にあわせて記述の仕方を変えてみてください。
| ① | margin:12px; (すべて) |
| ② | margin:12px 12px; (上下 左右) |
| ③ | margin:12px 12px 12px 12px; (上 右 下 左) |
| ④ | margin-top:12px; (上) margin-right: 12px; (右) margin-bottom:12px; (下) margin-left:12px; (左) |
[paddingの記入例]
□⑤~⑧まですべて同じ意味です。
□その時々の用途にあわせて記述の仕方を変えてみてください。
| ⑤ | padding:12px; (すべて) |
| ⑥ | padding:12px 12px; (上下 左右) |
| ⑦ | padding:12px 12px 12px 12px; (上 右 下 左) |
| ⑧ | padding-top:12px; (上) padding-right: 12px; (右) padding-bottom:12px; (下) padding-left:12px; (左) |




ちょっとしたことに気づくだけで、あなたの月収は最大2倍になります。公開期間を限定しておりますので、今すぐチェックしてください
by 過去最高記録更新中!何もしないでなぜ儲かる!?秘密の方法を限定公開中。今すぐクリック! (2010-04-26 08:39)