kuu♪からのお知らせ
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
サイドバーに外枠をつけよう [サイドバー]
【サイドバーに外枠をつけよう】

変える部分を赤で書いています。
/*-----Side-----*/ とあります。
.sidebar { |
border:1px solid #9a9a9a;を付け加えます。
![]()
.sidebar { |
・border:1pxの数字を変えると線の太さが変わります。
・solidは線の種類です。solidを↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
・#9a9a9aの部分が色の指定です。好きな色に変えましょう。
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。
サイドバータイトルとバナーの間に空白を作ろう [サイドバー]
【サイドバータイトルとバナーの間に空白を作ろう】
■これは、[シンプルワイド・スタンダード1]を使って作ってる方が対象です。
[スタンダード2]は自動で空白が入ります。
■変える部分を赤で書いています。
/*-----Content-----*/に
#content {
padding-top:10px;
}
これを書き加えます。
![]()
| /*-----Content-----*/ #content { padding-top:10px; } /* Links */ |
padding-top:10px;の10pxの数字を書き換えると幅が変わります。
ご自分で調整してみてください。
3ペインのサイドバーの位置を変える [サイドバー]
so-netより、この変則3ペインと同じ形のスキンが配布されるようになりました。
そちらをアレンジして、カスタマイズしたほうがよりきれいに出来ると思います
09.02.18
通常の3ペインの場合、サイドバーは両サイドに振り分けられます。
これを、サイドバーを左に2つ、もしくはサイドバーを右に2つ にする方法です。
【サイドバーを左に2つ】にする方法
①スタイルシート編集の一番下の方に
| もしくは |
|
この下にこのタグを書き込みます。
| #main { float:right; } |
| こんな感じです。 (完成後のタグ) |
| #side-a { float:left; width:170px; } #side-b { float:right; width:170px; } #main { float:right; } |
【サイドバーを右に2つ】にする方法
*少し手順が多いので、間違えないようにしてください。
| もしくは |
|
というのがあります。
1.)このタグの中身を書き直します。(青文字の部分が訂正後です。)
| もしくは |
|
2.)この下にこのタグを書き込みます。
| #main { float:left; } |
| こんな感じです。 (完成後のタグ) |
| #side-a { float:right; width:170px; } #side-b { float:left; width:170px; } #main { float:left; } |
②スタイルシート編集の中ほどにある
/* Articles */ #main { に”margin-right:10px;” を付け加えます。
数字は自分でバランスを見ながら変えてください。
又、”margin-left:10px;”など入っていたらそれは消してください。
#main { |
③デザイン → レイアウト → コンテンツ配置 でサイドバーの部分を入れ替えてください。
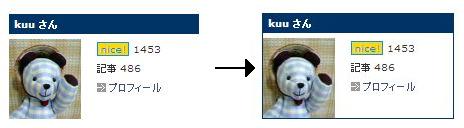
サイドバーの外枠を画像で作ろう [サイドバー]
サイドバーの外枠を、線ではなく画像で囲みます。
画像で囲めば、角の丸いもの、線がグラデーションしているものなど、オリジナルなものが作れます。
↓ ↓ ↓ ↓ ↓
[用意するもの]
自分のサイドバーの横幅に合わせた画像を3つ用意します。
*自分のサイドバーの横幅は .sidebar { の中に width:190px; という記述があると思います。
[作成]
【1】topの画像を入れる
■自分の作った画像の高さを記入する
height: 40px;
■画像を挿入する
background:url("/_images/blog/_aaa/bbb/ccccc.PNG") no-repeat;
| /*-----Side-----*/ |
| .sidebar-title { margin:0; padding: 12px 0px 0px 35px; height: 40px; background:url("/_images/blog/_aaa/bbb/ccccc.PNG") no-repeat; font-size:x-small; font-weight:normal; } |
【2】sideの画像を入れる
■画像を挿入する 画像を縦に繰り返す必要があるので、repeat-y を入れる
background:url("/_images/blog/_aaa/bbb/ccccc.PNG") repeat-y;
| /*-----Side-----*/ |
.sidebar { |
【3】bottomの画像を入れる
.sidebar-end{ という記述がない場合は、新たに書き込む。
■自分の作った画像の高さを記入する
height: 20px;
■画像を挿入する
background:url("/_images/blog/_aaa/bbb/ccccc.PNG") no-repeat;
| /*-----Side-----*/ |
| .sidebar-end{ height: 20px; background:url("/_images/blog/_aaa/bbb/ccccc.PNG") no-repeat; } |
*画像の透過などにも気を配って作ってみてください。



