kuu♪からのお知らせ
長年公開してきたカスタムスキンへの道ですが、
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
新しいサイト Harbot's field内の「ssブログ(so-netブログ)のカスタマイズ方法」 へ引っ越しをします。

徐々に時間をかけて引っ越す予定で、今よりも見やすいサイトに変更しています。
今後ともよろしくお願いいたします。
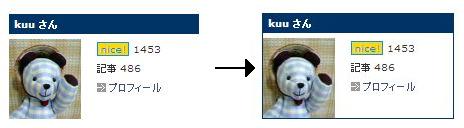
サイドバーに外枠をつけよう [サイドバー]
【サイドバーに外枠をつけよう】

変える部分を赤で書いています。
/*-----Side-----*/ とあります。
.sidebar { |
border:1px solid #9a9a9a;を付け加えます。
![]()
.sidebar { |
・border:1pxの数字を変えると線の太さが変わります。
・solidは線の種類です。solidを↓↓の種類に変えることもできます。
solid(普通の線)
double(二重の線)
groove(谷型の線)
ridge(山型の線)
inset(凹型)
outset(凸型)
dotted(点線) 一部の古いブラウザでは未対応
dashed(大きい点線) 一部の古いブラウザでは未対応
none(線なし)
・#9a9a9aの部分が色の指定です。好きな色に変えましょう。
色の載せ方は、 、【基本の背景色を変えよう】に記述してあります。
2008-10-07 12:00
nice!(5)
コメント(8)




タイトルと枠の余白ができてしまうのですがどうすればいいのでしょうか?
by 奈奈穂 (2008-12-26 12:12)
★奈奈穂さん
・どこのタイトル と どこの枠に余白ができるのでしょうか?
・奈奈穂さんはどのようにしたいのでしょうか?
詳しく教えてくださいね。
by kuu (2008-12-27 14:42)
はじめまして。いつもお世話になっております!
サイドバーに枠をつけたのですが、本文側(右)の線が
表示されなく、切れたようになってしまいます。
幅を変えたりしてみたのですが上手くいきません・・・
by 真先 (2009-01-05 14:09)
★真先さん
ごめんなさい。
この記事は説明不足ですよね^^;
これは、ひとつひとつを囲む場合の記事なんですが、その際
.sidebar {
width:198px;
の数字を線の太さ×2 引いてください。
1pxの線なら -2 引いて、 width:196px;です。
ちなみに、今私がしているように、サイドバーを囲む場合は
#side-a, #side-b {
の中に
border: 1px solid #7D6D60; と入れてみてください。
こっちの方が見栄えもいいし、簡単かもしれません。
by kuu♪ (2009-01-05 16:06)
御丁寧にありがとうございました!
早速やってみます。
by 真先 (2009-01-06 01:29)
★真先さん
うまくご自分の作りたいスキンができるといいですね。
by kuu♪ (2009-01-14 09:45)
とても参考になりました、ありがとうございました
たくさんのページを見せていただきましたが、ここに代表して御礼を書かせていただきます
四苦八苦してますが、またいろいろと参考にさせてくださいませ
by Ryokan (2009-08-31 15:12)
★Ryokanさん
参考になってよかったです。
素敵なオリジナルスキンを作ってくださいね[ニコッ]
by kuu♪ (2009-09-25 14:55)